butterfly主题
butterfly主题的官方文档地址为:
Butterfly 安裝文檔(一) 快速開始 | Butterfly
一、前置条件
没有 pug 以及 stylus 的渲染器,使用npm命令下载安装
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
二、下载主题
butterfly的主题下载地址为:
https://github.com/jerryc127/hexo-theme-butterfly.git
下载后放到hexo根目录下的themes目录下,修改hexo的主题即可
三、主题配置修改
主题的详细配置,具体看官方文档,这里只说常用的修改
butterfly主题配置修改是修改下载下来的butterfly文件夹下的_config.yml文件
3.1、导航栏
修改导航栏左侧
默认导航栏只有一个Hexo,如下:

在_config.yml文件中,找到nav属性,可以做如下修改
1 | nav: |
要注意,如果是要修改标题、副标题等,需要在hexo根目录的_config.yml文件里修改,而不是在butterfly的_config.yml里修改
直接修改,hexo根目录的_config.yml文件,如下:
1 | title: Hawaii |

导航栏右侧增加菜单
在butterfly的_config.yml里找到menu属性,进行修改:
1 | menu: |

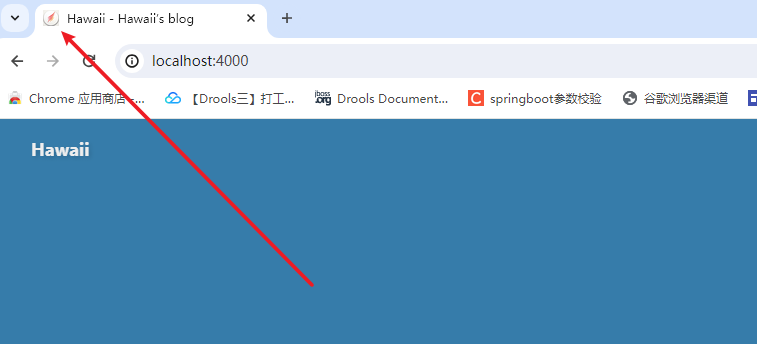
3.2 网址顶部的logo
在butterfly的_config.yml里找到favicon属性,进行修改:
1 | favicon: /imgs/logo.jpg |

注:我的图片都在hexo根目录下/source/imgs里
3.3 修改头像
在butterfly的_config.yml里找到avatar属性,进行修改:
1 | # Avatar (頭像) |

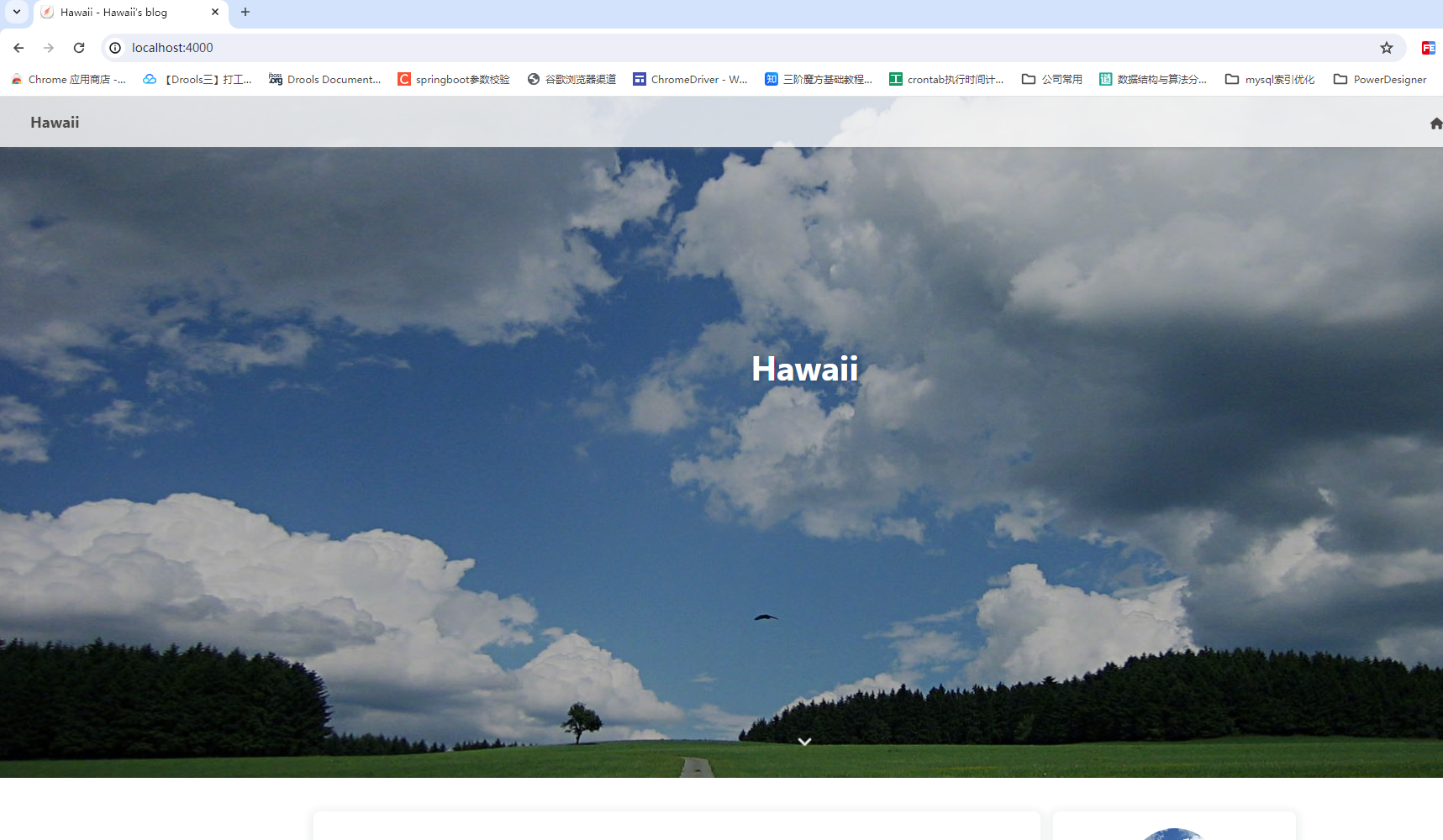
3.4 修改背景图片
在butterfly的_config.yml里找到index_img属性,进行修改:
1 | index_img: /imgs/avatar.jpg |

3.5 侧边栏
找到aside属性,可以隐藏公告、关注我等信息
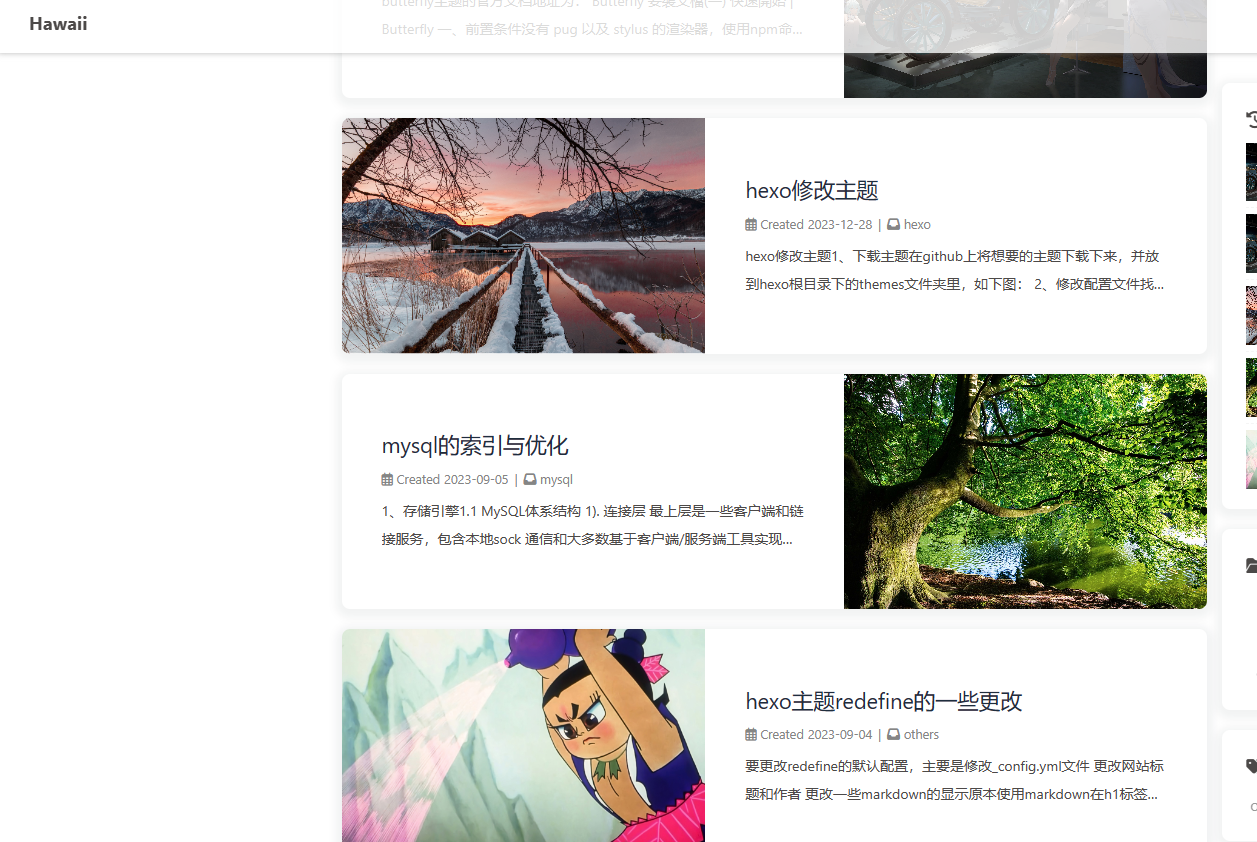
3.6 文章封面
找到cover属性,可以添加多个文章的封面的图片


3.7 文章底部分享
找到sharejs属性,进行修改,如下:
1 | sharejs: |
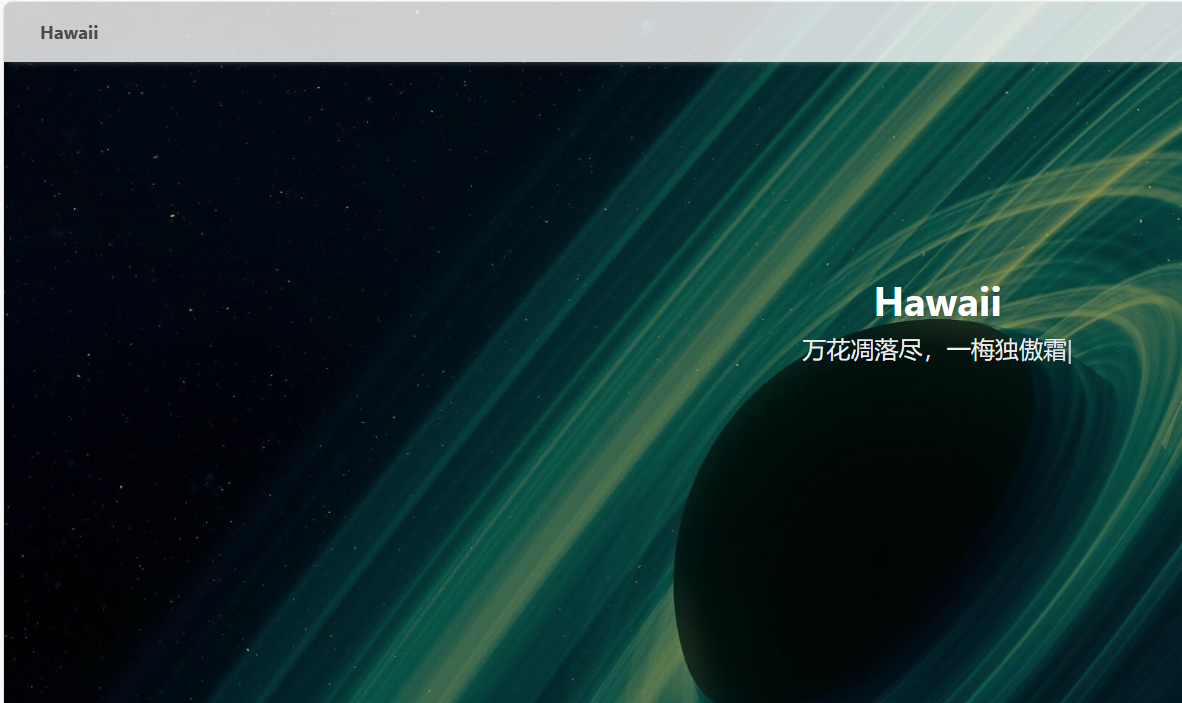
3.8 副标题
找到subtitle属性,进行修改,如下:
1 | subtitle: |
效果如下:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Hawaii!




